Home > Widget > Membuat Halaman "About Us" Terlihat Profesional
Memberikan tampilan yang profesional untuk halaman "About Us" Anda cukup menjadi prioritas dalam membangun sebuah blog, mengingat apa yang akan dilihat oleh pengunjung blog anda adalah halaman "About Us", ketika mereka ingin tahu mengenai anda. Pengunjung memiliki hak untuk tahu siapa Anda dan apa yang Anda lakukan dan di mana Anda berada. Halaman "About Us" Anda adalah identitas yang anda publikasikan dalam blog anda dan ini menjadi suatu kewajiban bila anda membangun blog yang profesional atau ingin terlihat lebih profesional.
Pada halaman identitas ini anda dapat menambahkan sedikit biodata Anda dan kemudian menjelaskan tujuan dari blog atau website Anda. Ini adalah halaman yang paling penting bagi pengunjung biasa dan bagi calon pengiklan di blog anda. Jadi Pastikan Anda meninggalkan kesan yang baik pada mereka dengan memberikan identitas yang sebenarnya.
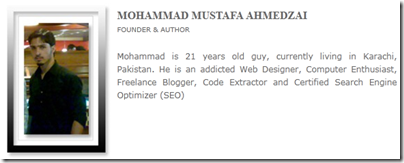
Anda dapat melihat contoh desain halaman "About Us" berikut ini:
Apa yang baru didalamnya?
Desain ini meliputi 4 fitur yang paling penting yaitu:
1. Semua Widget Blogger dibawah judul Pos dan di bagian bawah disimpan tersembunyi
2. Tiga Baris keren yang menjelaskan konsep seluruh situs anda yaitu 1 - Bio Anda, 2 - Tujuan Blog dan 3 - Penutup.
3. Pidato Voice Pasif digunakan untuk membuat benda terlihat profesional
4. Ini Memuat dalam detik
Jika Anda pikir Anda benar-benar membutuhkannya seperti itu maka saya yakin Anda akan senang untuk membaca tutorial di bawah ini.
Cara membuat halaman "About Us" desain baru
Untuk tutorial ini saya menyarankan agar Anda menggunakan Windows Live Writer . WLW akan membuat desain halaman Anda lebih rapi dan bersih. Oke, mari kita mulai bekerja!
Salin semua data dalam halaman "about us" anda ke notepad
Hapus segala sesuatu di sekitar halaman Anda dan mulai menulis bio baru tentang diri Anda tidak lebih dari 3-4 baris. Kemudian tambahkan sebuah foto terbaik Anda di sebelah kiri. Lihat contoh di bawah ini,

3. Sekarang Anda perlu menambahkan beberapa baris/paragraf dimana Anda dapat berbicara tentang layanan Anda, tujuan dll. Saya menyarankan agar Anda membuat paling banyak dua-tiga baris dan atur panjang pendeknya. Gunakan kalimat pasif dan hindari menggunakan "Saya ini dan itu" bukan menggunakan nada yang mungkin terdengar seolah-olah orang lain menggambarkan penulis. Setelah Anda telah menuliskan paragraf kemudian mulai melampirkan setiap paragraf satu per satu antara kode ini,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
Lakukan selama setiap paragraf. Sebagai contoh jika Anda telah menulis tiga paragraf kemudian menyertakan mereka dalam kode-kode seperti ini,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-1 TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-2 TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-3 TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
Membuat perubahan ini:
Untuk mengubah warna perbatasan edit ayat # 686868 dengan pilihan warna pilihan Anda. Gunakan kami alat pembangkit warna .
Ganti ADD IMAGE LINK HERE dengan URL dari gambar Anda. Coba Anda menggunakan 128px gambar kecil oleh 128px dalam ukuran.
Untuk menyesuaikan ukuran gambar sunting width = "128" dan height = "128"
4. Akhirnya menyimpan halaman Anda dan mempublikasikannya. Kunjungi halaman Tentang Kami melihat dalam tindakan!
Sembunyikan Widget
Sekarang kita perlu untuk menyembunyikan semua widget yang muncul di bawah judul posting dan di bagian bawah posting. Widget ini biasanya ikon bookmark sosial, kode AdSense dan widget related post yang muncul pada semua posting Anda. Untuk menyembunyikan mereka dengan baik ikuti langkah berikut,
Go To Blogger> Desain> Edit HTML
1. Backup template anda
2. Periksa "Expand Template Widget" kotak
3. Mencari,
<data:post.body/>
dan di atas itu masukan semua kode widget Anda antara kode di bawah ini,
<b:if cond='data:blog.url != "ADD YOUR ABOUT US PAGE URL HERE"'>
WIDGET CODES
</b:if>
Tambahkan semua kode widget Anda antara dua garis tebal. Ganti ADD YOUR ABOUT US PAGE URL HERE dengan link halaman Tentang Anda.
5. Lakukan hal yang sama untuk semua kode widget di bawah
6. Simpan template Anda dan kunjungi blog Anda untuk melihat loading halaman dalam hitungan detik dengan tampilan rapi dan bersih.




0 komentar:
Posting Komentar